I always find it frustrating when I go to use a web application and things don’t work. In the past two weeks, I’ve encountered the following:
- Disabled copy/paste functionality
- Application prevented the use of the “Home” button in text fields
- Signup form wouldn’t accept my password with the required special characters because the regular expression checking it was faulty.
- An application would never finish loading in Firefox. I called the company support and was instructed to use Chrome, where the application worked fine 😡.
If there’s one thing that I as a web developer cannot stand, it’s using a broken web application. And maybe because I’m a web developer, I notice these issues more than a non-technical user would. But imagine a world where every website you visit it broken except for a select few. That fun new word game all of your friends have been playing never fully loads for you and when it does, it crashes after only a few minutes. Or maybe the social media platform all your family has migrated to simply doesn’t support your device yet. They’ve said they will in the future, but it’s not a priority right now. Until then, you’re left out of the loop.
For many people, every single day they use the internet is a frustrating experience because so many developers simply did not follow best practices or consider how accessible their application is. We’ve all experienced the strain that comes from staring at a computer screen all day. Now try to imagine how much more difficult that would be if your vision was impaired either by color blindness, partial, or even complete blindness. Not all users are seeing your application the same way and many are relying on tools such as screen readers to augment how they interact with the web.
Fortunately, the culture around this seems to shifting and more developers are considering accessibility (a11y) up-front. For instance, SvelteKit comes with accessibility checks built into the compiler so that any application built atop of it will have alerted the developer to common a11y problems during the build process.
And since you’re reading this post and not working like you’re supposed to be, let’s assume you’re interested in accessibility too. But you don’t want more work. Nobody does. As an incredibly lazy person, I understand that more work = 💩. But this work is important and so to make it as painless as possible, I’ve outlined a few tools that can easily point out where an application has accessibility problems. And knowing the problems exist makes it easy to fix those problems.
1. PageSpeed Insights
By now, most developers have heard of PageSpeed Insights. It’s a tool built by Google to help application developers ensure their site is fast as well as optimized for search engine results. Under the hood, it uses the same technologies that Lighthouse does and Lighthouse comes bundled with Google Chrome.
But along with those useful speed checks, it also provides information about various accessibility issues encountered on a scanned site and things that can be done to address them.

2. Browser Tools
I know that I’m an odd one out but I prefer to use Firefox over Google Chrome. However, both browsers come bundled with sufficient tools that allow for quick checks on how accessible an application is. As previously mentioned, Google Chrome comes with Lighthouse bundled. To use it, simply open the developer tools, navigate to the “Lighthouse” tab, ensure the “Accessibility” is selected in the categories, and analyze the page. The results won’t take long and will point out various problems within the page.
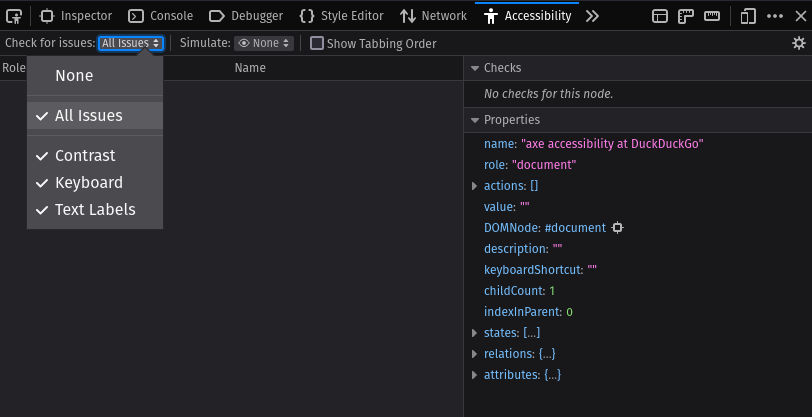
In Firefox, it’s just as simple. Simply open the developer tools (F12), go to “Accessibility,” and select the issues you’d like to check for in the top left corner.

Firefox also allows the viewing of the tab order of a page, which is important for someone using a screen reader as those tools will read out the elements on a page in the provided tab order. Firefox also has the ability to simulate how someone with a vision impairment may view pages. For instance, pages can be viewed without red, green, blue, or no color at all. They can also be viewed with contrast loss.
If you’ve already got your developer tools open to see check for that one pesky console.log(), you may as well switch to the accessibility tab and check that out as well.
3. axe
The final and easiest of all tools is axe by Deque. Not only does Deque provide a browser extension, but they’ve also incorporated axe with various automated testing tools. For instance, I’m using Playwright for end-to-end testing on helth.app and the @axe-core/playwright package integrates seamlessly with my workflow. This is by far the laziest solution since it’s easily added to existing workflows that are already using test-driven development (TDD).
You are using TDD, right?
To add axe-core into your existing testing workflow, simply install it with npm install -D @axe-core/playwright.
Then create a test which can scan an entire page and alert you of all the errors like so:
import { expect, test } from '@playwright/test';
import { AxeBuilder } from '@axe-core/playwright';
test('home page is accessible', async ({ page }) => {
await page.goto('/');
const a11yResults = await new AxeBuilder({ page }).analyze();
expect(a11yResults.violations).toEqual([]);
})Run your Playwright tests and you’ll be able to view all of the accessibility issues with your application. Be warned, there will be many, many issues that will take time to resolve. To fine tune and further explore axe-core with Playwright, see the Playwright documentation.
Hopefully a11y doesn’t seem so daunting for you anymore. And if you’re building something cool, I hope you consider how accessibility can affect your product. Not only does having an accessible application mean more potential customers, but all customers will benefit from a better experience.