I came across this post while searching for a means of styling some scrollbars on a site I was working on recently. It seems, that styling the scrollbar specifically, ins’t a problem in certain browsers. Some though (Firefox and Opera) are a pain. I’ll cover those another time. For now, let’s just get Chrome and IE taken care of.
Internet Explorer
This is the CSS that you can apply to a particular element for Internet Explorer. Surprisingly, this should work with most versions of IE.
body{
scrollbar-base-color: #C0C0C0;
scrollbar-base-color: #C0C0C0;
scrollbar-3dlight-color: #C0C0C0;
scrollbar-highlight-color: #C0C0C0;
scrollbar-track-color: #EBEBEB;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #C0C0C0;
scrollbar-dark-shadow-color: #C0C0C0;
}
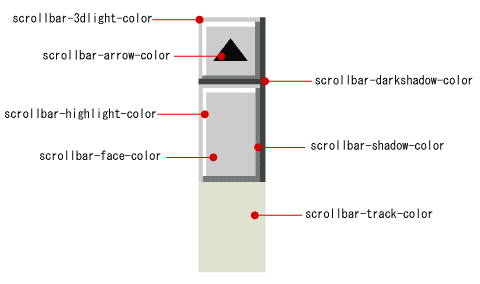
And these are what each style is affecting:
Chrome (Webkit Browsers)
Now, those styles won’t carry over to Chrome. If you want to do that, you can use these pseudo elements:
::-webkit-scrollbar { width: 3px; height: 3px;}
::-webkit-scrollbar-button { background-color: #666; }
::-webkit-scrollbar-track { background-color: #999;}
::-webkit-scrollbar-track-piece { background-color: #ffffff;}
::-webkit-scrollbar-thumb { height: 50px; background-color: #666; border-radius: 3px;}
::-webkit-scrollbar-corner { background-color: #999;}}
::-webkit-resizer { background-color: #666;}
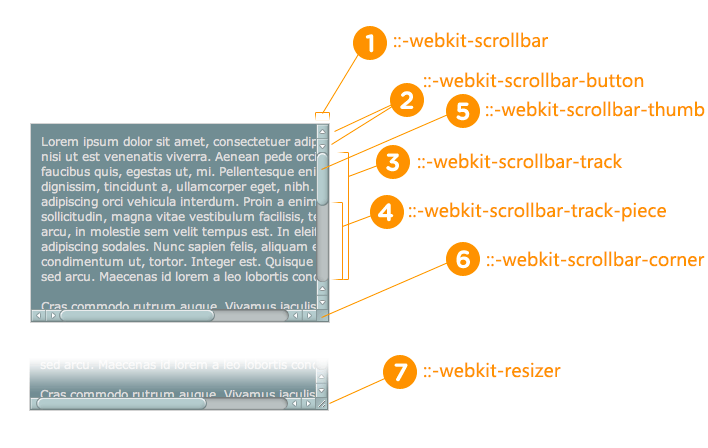
Those elements affect the scrollbars in like so:
Again, this information came from this blog. I’m simply re-hosting this information for the sake of sharing information. But if you’d like to buy me a beer, feel free.